React Js Calendar With Events 2024
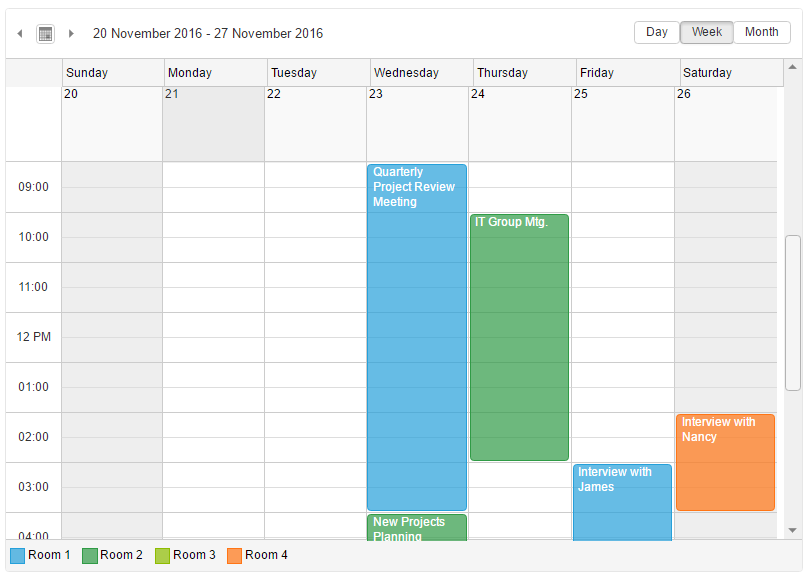
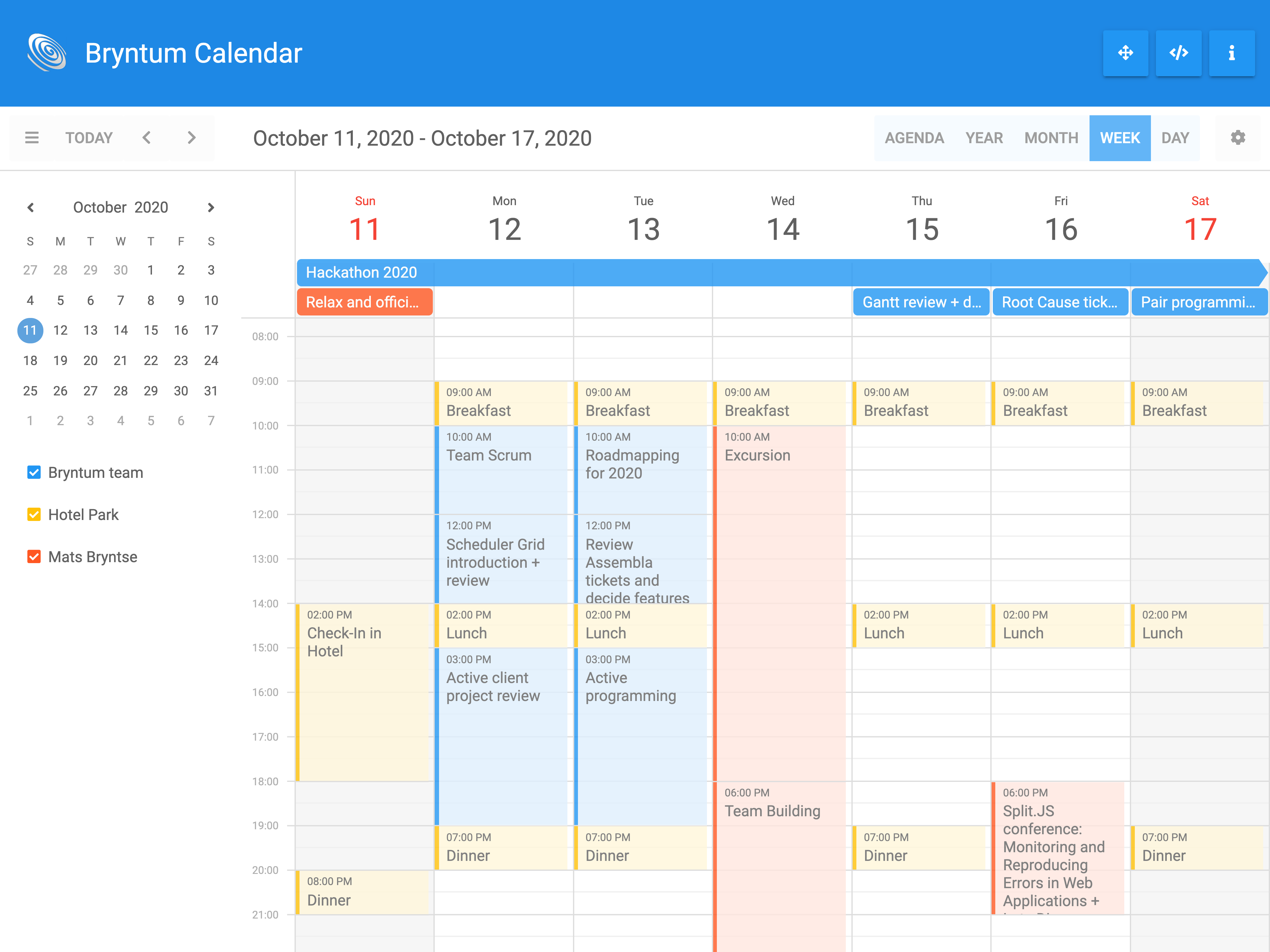
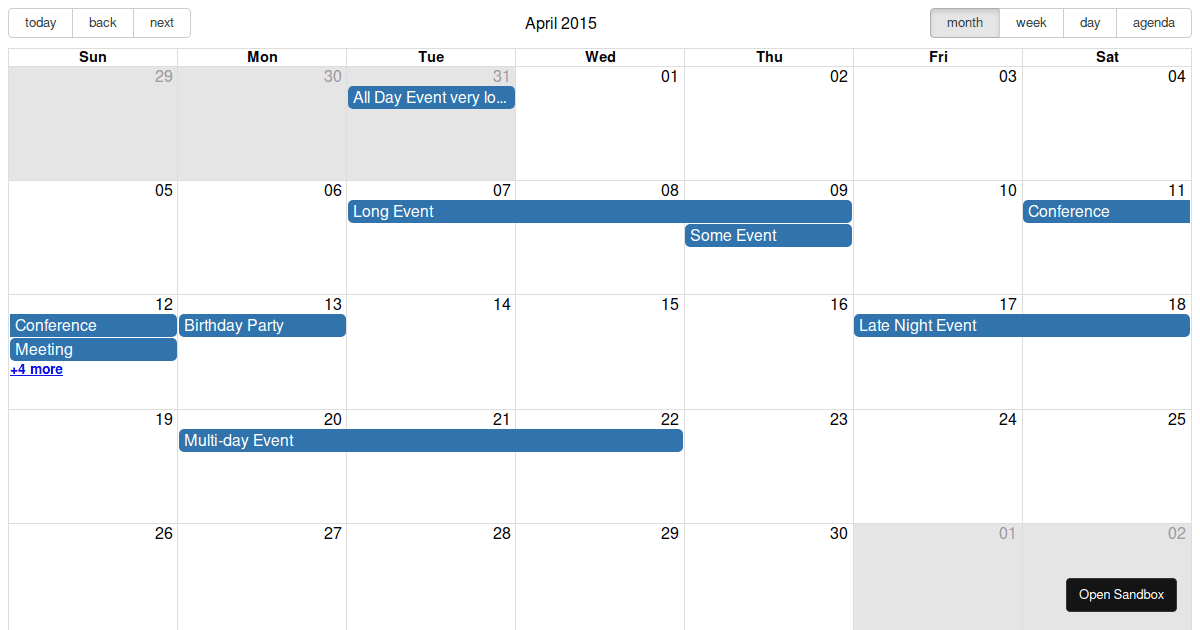
React Js Calendar With Events 2024. You can use this calendar in your to-do list, e-commerce site, Ticket booking site, and many more apps. The first step is to add the calendar to our React app. Usage Drag & drop The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events. The four views – scheduler, calendar, timeline, agenda – can be combined to create the perfect user experience on mobile, desktop and on everything in-between. The easiest way to use react-event-calendar is to install it from NPM. npm install react-event-calendar –save You can also use the standalone build by including dist/react-event-calendar.js in your page. View Demo View Github See In Action Backstory: After using react-big-calendar for years, I decided to create my own that is simpler to use, allows for easy customization, and uses modern React (no deprecated methods). React events do not work exactly the same as native events. Here, e is a synthetic event.

React Js Calendar With Events 2024. Next, react-calendar returns an array containing two elements as our state. It's time to generate the API key. You can use this calendar in your to-do list, e-commerce site, Ticket booking site, and many more apps. Import by adding import Calendar from 'react-calendar'. Move to the Credentials tab from the left sidebar and click "Create Credentials." From the dropdown, select "API key." Once the API key is generated successfully, keep it someplace safe until. React Js Calendar With Events 2024.
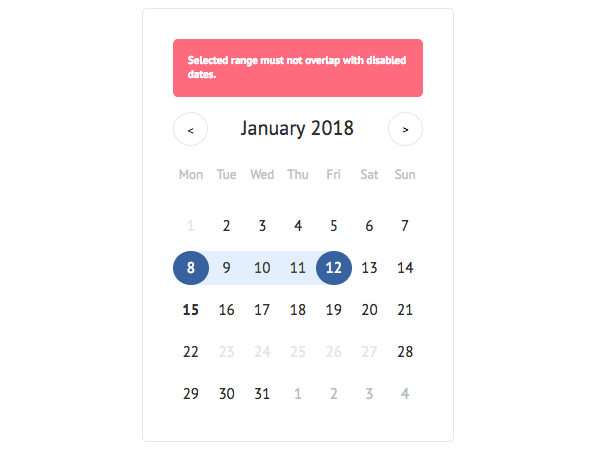
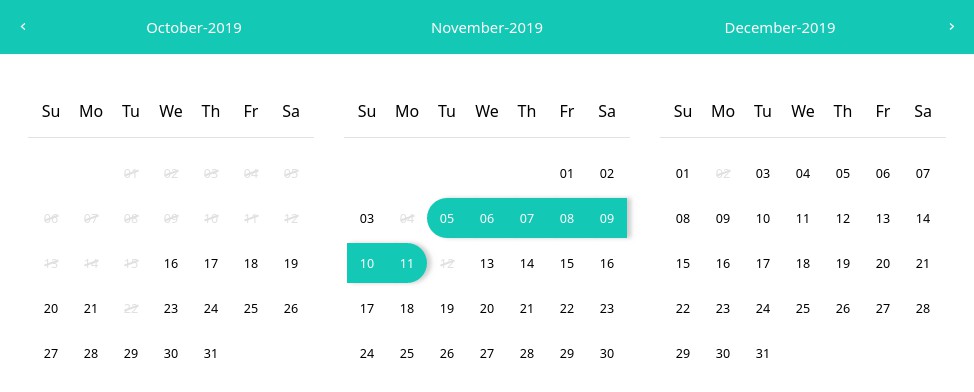
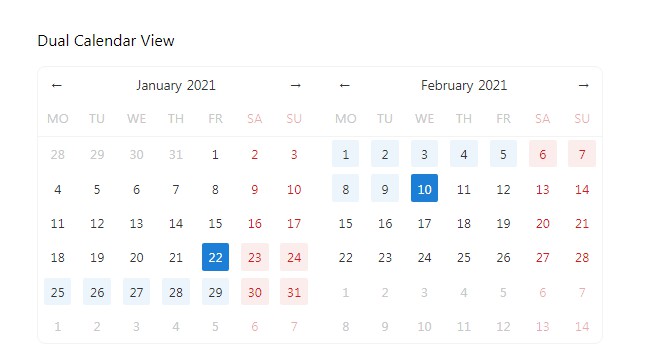
This enables the user to select a date range.
Move to the Credentials tab from the left sidebar and click "Create Credentials." From the dropdown, select "API key." Once the API key is generated successfully, keep it someplace safe until.
React Js Calendar With Events 2024. React-Calendar Ultimate calendar for your React app. You can use this calendar in your to-do list, e-commerce site, Ticket booking site, and many more apps. When using React, you generally don't need to call addEventListener to add listeners to a DOM element after it is created. See the SyntheticEvent reference guide to learn more. Next, react-calendar returns an array containing two elements as our state.
React Js Calendar With Events 2024.