Jquery Datepicker With Calendar Icon 2024
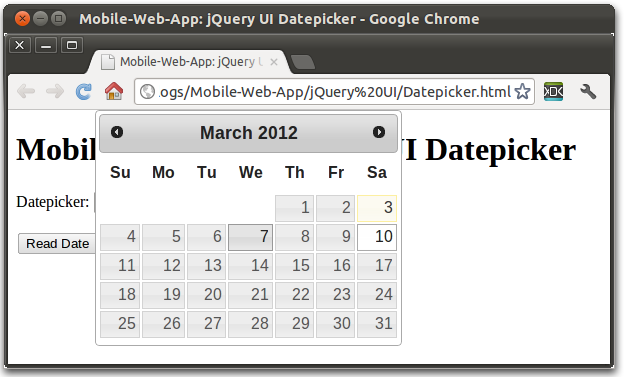
Jquery Datepicker With Calendar Icon 2024. The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. You can customize the date format and language, restrict the selectable date ranges and add in buttons and other navigation options easily. If a date is chosen, feedback is shown as the input's value. view source Want to learn more about the datepicker widget? But my HTML markup is a bit different and I want the calendar icon to appear somewhere else in the DOM, i.e. outside the parent container of the input field. There is a way to do this, first create a button and create an invisible tag. That's expected behavior and works fine.

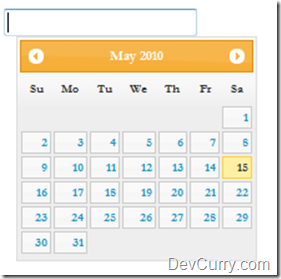
Jquery Datepicker With Calendar Icon 2024. This date picker usually connected to a text-box so user selection of date from the calendar can be transferred to the textbox. There is a way to do this, first create a button and create an invisible tag. I got the calendar icon showing but it's being shown below the input box instead of to the right. The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. A datepicker example with different color scheme After click on the calendar icon and select the date value is populated in the input field. Jquery Datepicker With Calendar Icon 2024.
A datepicker example with different color scheme After click on the calendar icon and select the date value is populated in the input field.
That is not behavior that I want.
Jquery Datepicker With Calendar Icon 2024. By default, the datepicker calendar opens in a small overlay when the associated text field gains. Since the calendar icon is called by the jQuery code, what option do I use to get it to display inline? The jQuery DatePicker plugin has a property showOn which makes the DatePicker (Calendar) to be shown only when the adjoining Button (Icon) is clicked. Change span containing glyphicon-calendar to label, add attribute for with the ID of parent datetimepicker (in this case ID is datefield ), your glyphicon-calendar icon is now clickable and will open the date time picker. This date picker usually connected to a text-box so user selection of date from the calendar can be transferred to the textbox.
Jquery Datepicker With Calendar Icon 2024.